Tutorial: Cloud Unterstützung
Gemessene Daten an Cloud Dienste senden
Ab Firmwareversion 4.2 wurde eine neue Funktion mit der Bezeichnung HTTP-Push implementiert. Diese ermöglicht es, Daten an andere HTTP-Server zu schicken. Da sich damit auch die bisher unterstützten Clouds (dweet.io, ThingSpeak) mit Daten versorgen lassen, entfällt der entsprechende Menüpunkt Clouds.
Bei der ersten Implementierung gab es noch einige Probleme. Daher sollte die Querx Firmware mindestens auf Version 4.2.8 aktualisiert werden.
Um Daten an eine Cloud zu schicken, werden zwei Dinge benötigt: Die Konfigurationseinstellungen für HTTP-Push und ein Template, welches das Datenformat festlegt.
Die folgende Beschreibung geht auf die Details ein, die es einem Webentwickler erlauben, eigene Templates für beliebige Couds zu erstellen, sofern diese Clouds Daten über HTTP akzeptieren. Falls man lediglich nach einer Möglichkeit sucht, Daten an dweet.io oder ThingSpeak zu senden, braucht man jeweils nur die entsprechenden Abschnitte zu lesen.
Daten an dweet.io senden
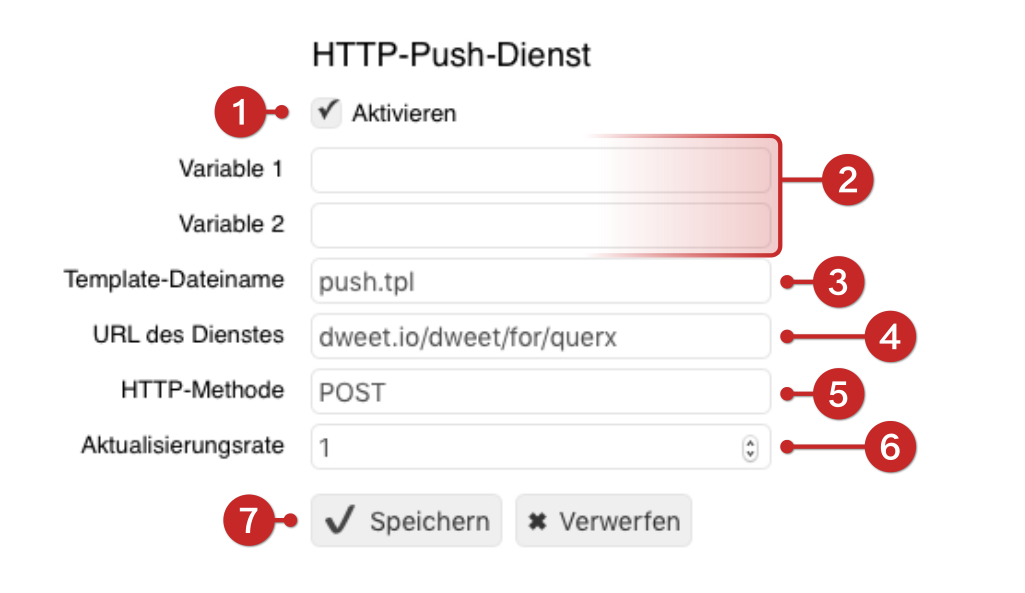
Um Daten an die Cloud dweet.io zu schicken, kann das Standard-Template push.tpl verwendet werden, welches bereits in der ausgelieferten Firmware zur Verfügung steht. Somit reicht es aus, die Funktion HTTP-Push für dweet.io wie folgt zu konfigurieren. Öffnen Sie die Seite Schnittstellen/HTTP Push im Querx Konfigurationsbereich.
- Aktivieren Sie die Datenübertragung indem Sie ein Häkchen im Feld Aktivieren setzen.
- Die Eingabefelder Variable 1 und Variable 2 können Sie frei lassen.
- Im Eingabefeld Template-Dateiname geben Sie push.tpl ein.
- Im Eingabefeld URL des Dienstes geben Sie den Pfad Ihres dweet.io Kanals ein. „querx“ ist hier ein Platzhalter und muss durch den Namen Ihres Kanals ersetzt werden.
- Im Feld HTTP-Methode geben Sie POST ein.
- Die Aktualisierungsrate können Sie frei (in Minuten) setzen. Steht der Wert auf Null, wird ein Datensatz gesendet, sobald sich die Daten geändert haben.
- Klicken Sie auf Speichern, um die Konfiguration zu speichern und mit der Datenübertragung zu beginnen.
Templates erstellen
Für andere Cloud-Dienste, wie z.B. ThingSpeak, muss ein Template erstellt werden. Solche Templates findet man im Download-Bereich von egnite.de. Man kann ein solches Template aber auch mit einem Texteditor (z.B. Notepad) erstellen.
Templates bestehen meist aus statischen Texten und Platzhaltern für dynamische Daten, sog. Webvariablen. Ein einfaches Beispiel wäre
"Temperatur": {{sensortab_value.0}}
bei dem die Webvariable {{sensortab_value.0}} durch den aktuellen Wert des ersten Sensors ersetzt wird.
Wenn vom ersten Sensor eine Temperatur von 23.5° gemessen wird, wird demnach der folgende Inhalt an die Cloud geschickt:
"Temperatur": 23.5
Die wichtigsten Webvariablen für Sensoren kann man der nebenstehenden Tabelle entnehmen.
| Variable | Inhalt |
| {{sensortab_name.0}} | Name des ersten Sensors |
| {{sensortab_value.0}} | Messwert des ersten Sensors |
| {{sensortab_unit.0}} | Einheit des Messwertes des ersten Sensors |
| {{sensortab_name.1}} | Name des zweiten Sensors |
| {{sensortab_value.1}} | Messwert des Sensors |
| {{sensortab_unit.1}} | Einheit des Messwertes des zweiten Sensors |
Die Konfiguration für HTTP-Push hat zwei zusätzliche Eingabefelder, die frei verwendbar sind. Sie werden häufig dazu verwendet, Zugriffsschlüssel oder ähnliches zu konfigurieren.
| Variable | Inhalt |
| {{pushtab_var1}} | Inhalt des Feldes Variable 1 |
| {{pushtab_var2}} | Inhalt des Feldes Variable 2 |
Grundsätzlich besteht ein HTTP-Telegramm aus zwei Teilen, der Kopfzeile (HTTP Header) und dem Inhalt (HTTP Content). Kopfzeile und Inhalt werden durch eine Leerzeile voneinander getrennt.
Querx erzeugt automatisch die üblichen HTML-Header-Zeilen. Die meisten Cloud-Dienste erfordern aber spezielle Header-Zeilen, um z.B. das Datenformat anzugeben. Daher erlauben Templates für HTTP-Push die Definition eigener Header-Zeilen. Bei Daten im JSON-Format könnte eine solche zusätzliche Header-Zeile so aussehen:
Content-Type: application/json; charset=utf-8
Wenn aber Header-Zeilen im Template angegeben werden, dann muss auch die Leerzeile im Template stehen, die die Header-Zeilen vom Inhalt trennt. Diese Leerzeile wird wie folgt angegeben:
{# #}
Das vollständige Template zur Übermittlung der Sensorwerte an die Cloud ThingSpeak sieht dann so aus:
Content-Type: application/json; charset=utf-8
{# #}
{
"{{sensortab_name.0}}": {"value": "{{sensortab_value.0}}", "unit":"{{sensortab_unit.0}}"},
"{{sensortab_name.1}}": {"value": "{{sensortab_value.1}}", "unit":"{{sensortab_unit.1}}"}
}
Bevor die Datei im Speicher Ihres Querx abgelegt werden kann, muss das Template nun im letzten Schritt noch um eine Befehlszeile erweitert werden. Diese kann z.B. aussehen wie folgt:
add=/tpl/j/thingspeak.tpl
Solche Befehlszeilen werden vom Uploader im Querx interpretiert und danach entfernt. Die letzte Befehlszeile wird durch eine zusätzliche Leerzeile vom Inhalt der Datei getrennt. Zur Zeit gibt es nur zwei Arten von Befehlszeilen. (Tabelle rechts)
Für HTTP-Push werden alle Templates im Verzeichnis /tpl/j/ erwartet.
| add=pathname | Speichert den folgenden Inhalt in das angegebene Verzeichnis. |
| del=pathname | Löscht die Datei aus einem angegebenen Verzeichnis. |
Templates speichern
Wenn man mit Hilfe eines Texteditors ein Template erstellt hat, muss es noch im Querx gespeichert werden. Öffnen Sie hierfür die Seite Wartung/Firmware des Querx Konfigurationsbereiches.
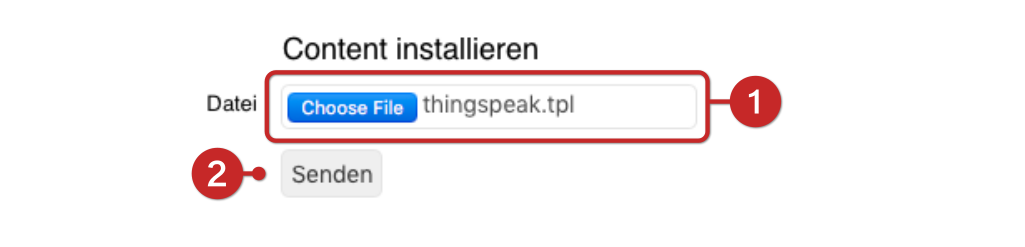
- Klicken Sie auf Durchsuchen im Bereich Content installieren. Navigieren Sie in dem sich öffnenden Fenster zum Pfad des zuvor generierten Templates und wählen Sie die Datei aus.
- Klicken Sie auf Senden, um die Datei in den Speicher zu übertragen.
Daten an ThingSpeak senden
Wenn man Daten an ThingSpeak übermitteln will, ist neben der Formatangabe ein sogenannter API-Key als Header-Zeile anzugeben. Eine vollständige Template-Datei, welche die aktuellen Werte der ersten beiden Sensoren an ThingSpeak sendet, kann demnach so aussehen:
add=/tpl/j/thingspeak.tpl
X-THINGSPEAKAPIKEY: {{pushtab_var1}}
Content-Type: application/x-www-form-urlencoded
{# #}
field1={{sensortab_value.0}}&field2={{sensortab_value.1}}
Wenn man auf dem PC eine Textdatei mit diesem Inhalt erstellt hat, wird diese mit der Funktion Content installieren, wie im Abschnitt Templates speichern beschrieben, auf dem Querx gespeichert. Anschließend wird HTTP-Push konfiguriert.
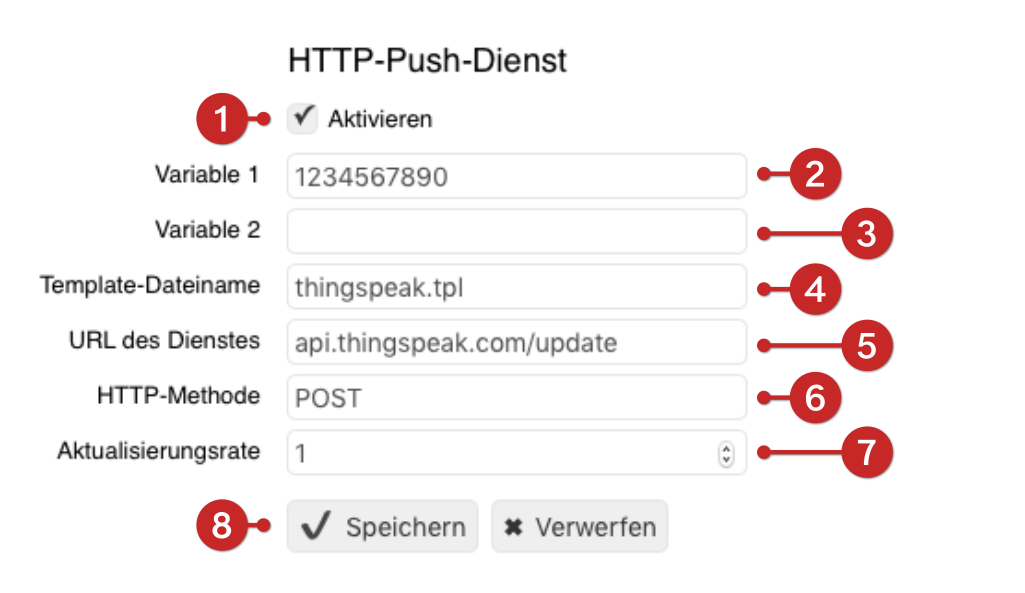
- Aktivieren Sie die Datenübertragung indem Sie ein Häkchen im Feld Aktivieren setzen.
- Geben Sie den Write API Key für Ihren ThingSpeak-Kanal im Feld Variable 1 ein.
- Das Eingabefeld Variable 2 können Sie frei lassen.
- Im Eingabefeld Template-Dateiname geben Sie den Namen, unter dem Sie das Template gespeichert haben, ein.
- Im Eingabefeld URL des Dienstes geben Sie den Pfad Ihres ThingSpeak Kanals ein.
- Im Feld HTTP-Methode geben Sie POST ein.
- Die Aktualisierungsrate können Sie frei (in Minuten) setzen. Steht der Wert auf Null, wird ein Datensatz , sobald sich die Daten geändert haben.
- Klicken Sie auf Speichern, um die Konfiguration zu speichern und mit der Datenübertragung zu beginnen.
Unter Variable 1 ist dabei der Write API Key für den ThingSpeak-Kanal anzugeben. Die Webvariable {{pushtab_var1}} im Template wird dann durch diesen Text ersetzt. Natürlich hätte man auch den API-Key direkt in die Template-Datei eintragen können, müsste dann aber für jeden Querx eine eigene Template-Datei erstellen.